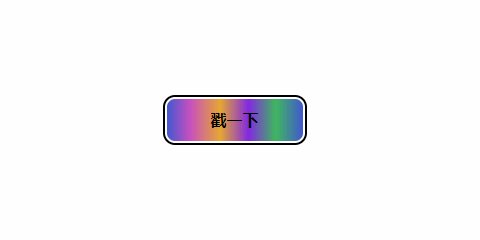
这个按钮效果主要使用
:hover、:active伪选择器以及animation、transition属性来让背景色循环快速移动形成视觉效果。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html 代码
<button>戳一下</button>
写上主体
button标签。
css 部分代码
button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
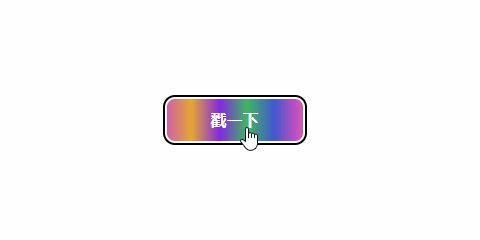
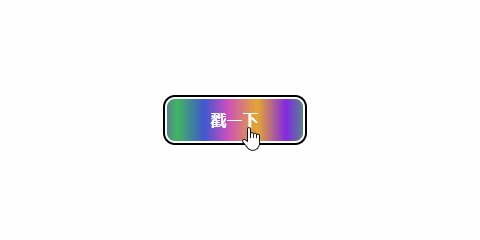
transition: all 0.5s ease;}button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite; /* 设置动画参数且循坏播放 */}@keyframes quick{
to {
background-position: 140px 0; /* 这里的X轴的值等于button的宽度 */
}}button:active{
transform: translateY(1px);}css 部分主要通过
:hover伪选择器判断鼠标悬浮时,设置animation参数让背景色沿 X 轴循环移动。
注意这里变化的
background-positon部分的 X 轴值等于按钮宽度,即140px,这样动画循环播放时就不会造成视觉断层。
完整代码如下
html 页面
<!DOCTYPE html><html lang="zh"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>多彩变化的按钮</title> </head> <body> <div class="app"> <button>戳一下</button> </div> </body></html>
css 样式
/** style.css **/.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;}button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;}button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite;}@keyframes quick{
to {
background-position: 140px;
}}button:active{
transform: translateY(1px);}以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
转自51cto
- 栏目导航
- 最新文章
-
-

Win10系统添加开机启动项的步骤
右击开始点运行或按下Win+R,弹出运行窗口输入shell:startup点确定跳出这个文件夹。C:\Users\Adm...
-

麒麟系统命令行常用快捷键介绍
基本快捷键如下:Ctrl+C:终止当前正在运行的命令。当命令卡住或不想继续执行时,可以使用此快捷键强制终止。Ctrl...
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
编写人:张展鹏编写日期:2023/11/27一.操作前准备准备好系统盘和存放数据的光盘或者u盘(有网络的机器登录网页邮箱...
-

七类网线水晶头接法制作步骤教程图解
技发展越来越迅速,我们目睹了综合布线行业的更新迭代,最开始常用的五类线、超五类线渐渐被六类线、超六类、七类线所取代,今天...
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
一、问题描述:在安装打印机驱动时,出现错误提示“试图将驱动程序添加到存储区时遇到问题”。多次尝试解决未果,经过多方查找并...
-
- 热门文章
-
-

国产麒麟系统开机没有网络需要点一下这个设置
问题描述: 一台国产电脑网线连接正常,打开网页后显示无法访问,那么是...
-

苹果MAC系统安装Alien Skin Eye Candy 软件 提示“已损坏,无法打开”,处理方法
安装 EyeCandy7installer已损坏,无法打开。您应该推出磁盘映像。 共用两步一...
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
一、问题描述:在安装打印机驱动时,出现错误提示“试图将驱动程序添加到存储区时遇到问题”。多次尝试解决未果,经过多方查找并...
-

解决打印作业滞留在打印队列中的问题 (Windows)
重置Windows打印环境 1.停止打印后台处理程序。2.关闭打印机电源。 &nb...
-

电脑配置如何使用命令查看
我们想要查看电脑的配置,是不是都是“此电脑(计算机)”右键属性查看的,如果想查看更详细的软硬件信息就看不到了,但是我们可...
-
- 最近发表
-
- 震旦AD289打印复印满版黑但有图像的故障
- 佳能 IR2320j 3300 进入维修维修模式的方法
- 佳能MP236清零软件中文版
- 爱普生R290清零中文版+图解
- 奔图 CM1100 CM1105 CM1108 CM1150 CM1115 CM1155 ADN ADW DN DW 系列中文维修手册
- 震旦 AD459 559拆装 原理 代码 中文维修手册
- 爱普生投影仪EB-S7 S8 X7 X8 W7 W8 EH-TW450英文维修手册
- 理光复印机常见故障代码及解决方法SC542、SC554-01、SC672-00、SC899、SC3503
- 柯美SD-510装订折叠对不齐问题解决方案
- 理光复印机跳SC681故障代码-出现黑色条纹-卡纸频繁
-
期末试卷(1)转印带(1)故障排除(1)凡人修仙传仙界(1)2631(1)清零(7)迷你Sql(1)佳能打印机(1)恢复出厂(1)M280(1)谷映蝶(1)小白(2)全套144集(1)1390(1)L405(1)班迪录屏(1)模拟试题(2)C2254(1)进销存(1)自建房(1)条码打印软件(1)管理系统(1)WF-3540(1)Reset(2)兄弟T725(1)关彦之(1)考试没烦恼(1)京瓷(67)史上最强赘婿(1)管理密码(1)移动家教王(1)360安全卫士极速(1)报错 01b3b8e6(1)固定资产(1)兄弟维修(1)内嵌框架(1)ERROR(1)中控(1)搜索工具(1)84(1)快乐学物理(1)哈哈笑(1)C7990(1)034004(1)15158(1)MFC-L8650(1)Stylus(1)72625d(1)废墨盒(1)报错121C(1)









发表评论 已有 0 评论